Każdy kto optymalizuje strony internetowe doskonale wie, jak ważna jest minimalizacja rozmiaru plików CSS i JS. Szybkość witryny w dzisiejszych czasach istotnie wpływa nie tylko na komfort użytkowania, ale znacząco przyczynia się do zmniejszenia współczynnika odrzuceń, który dla stron e-commerce stanowi ważny wskaźnik jakościowy. W tym poradniku przedstawię małe sprytne narzędzie, które pozwoli zmniejszyć rozmiar plików JS i CSS.
Na rynku znajdziemy różnego typu oprogramowanie, które pozwola kompresować tego typu pliki. Również wtyczki, które przeprowadzą optymalizację „w locie”, jednak tego typu optymalizację nie zawsze da się wykonać. Na części hostingów po zastosowaniu wtyczki efekt może być odwrotny od zamierzonego – zwiększenie czasów opóźnienia i spowolnienie witryny. Zastosowanie kompresji „w locie” może również wiązać się z wyższą utylizacją zasobów serwera. W części przypadków automatyczna kompresja nie będzie możliwa, z uwagi na zastosowane elementy w templatkach, które po zoptymalizowaniu mogą stracić swoje funkcjonalności, a w przypadku optymalizacji plików CSS templatka może nawet „rozjechać się”. Częsty błąd po automatycznej minifikacji występuje na mobile, osoba optymalizująca na desktopie nie widzi niczego złego, a na mobile na przykład nie działa rozwijane menu lub występują inne anomalie. Aby lepiej kontrolować proces kompresji, można użyć stacjonarnych aplikacji do minimalizacji kodu.
Czym jest minimalizacja kodu?
Minimalizacja (minifikacja) kodu zwana także kompresją to nic innego jak przeorganizowanie zapisów w pliku JS lub CSS, w celu zredukowania objętości kodu źródłowego, a tym samym zmniejszenia rozmiaru pliku wynikowego, oczywiście przy zachowaniu pełnej funkcjonalności. Zmniejszenie rozmiaru wczytywanego pliku to skrócenie czasu potrzebnego do załadowania witryny.
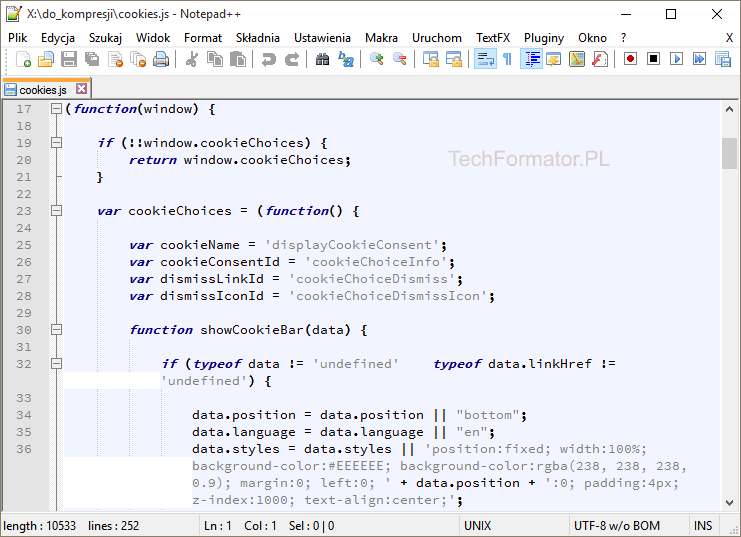
Przykładowy plik przed zastosowaniem minifikacji…

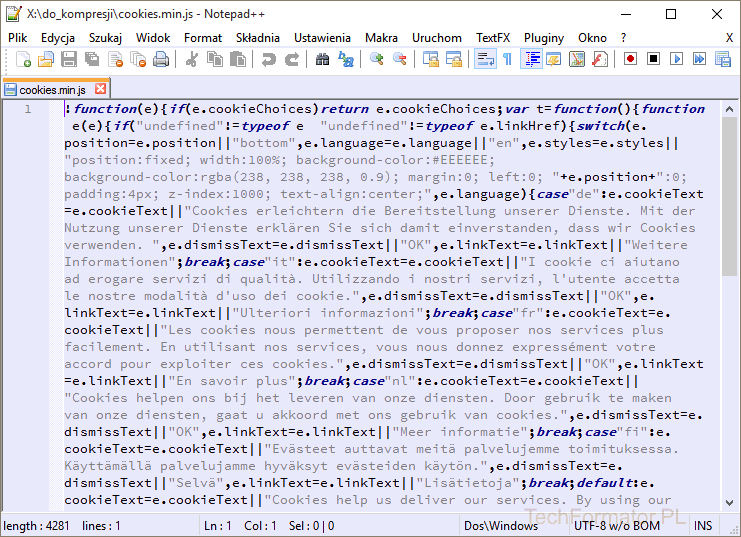
Ten sam plik po optymalizacji…

W zależności od użytego narzędzia i wyboru użytkownika, z kodu mogą zostać usunięte wszelkie komentarze, białe znaki takie jak spacja, tabulacja czy znaki nowej linii. Oczyszczenie kodu ze zbędników to nie wszystko, w plikach mogą zostać zastosowane skrócone zapisy poszczególnych elementów, na przykład dla definicji koloru #888888 można zastosować skrócony zapis w postaci #888, podobna sytuacja ma się z innymi definicjami jak choćby margin: 2x 4x 2x 4x, gdzie można zastosować zapis margin: 2x 4x. Wiele zapisów w pliku CSS da się w ten sposób zmodyfikować, jednakże zaawansowana minifikacja jest ryzykowna. Musimy pamiętać, że jeżeli witryna ma być dostępna z poziomu wielu przeglądarek i urządzeń, niestety czym większą minifikację zastosujemy, tym szansa, że coś zepsuje się w wyglądzie bądź funkcjonalności rośnie. Optymalizując kod plików trzeba testować różne warianty, z różnym stopniem kompresji i wybrać najodpowiedniejszą opcję, przy której funkcjonalność i wygląd witryny zostaje zachowana.
Kompresja kodu – wady
Kompresja potrafi znacząco zredukować rozmiar pliku wynikowego, niestety jednocześnie dramatycznie pogarsza czytelność kodu, dlatego dobrą praktyką podczas optymalizacji jest zachowanie oryginalnego pliku (ze zmienioną nazwą), tylko po to, by w przypadku modyfikacji lub dodawania nowych funkcjonalności można było w szybki prosty sposób odnaleźć interesujące części kodu. Po zmodyfikowaniu oryginalnego pliku ponownie przeprowadzamy kompresję i nowo powstały plik umieszczamy na serwerze.
Koala – darmowy minifikator plików CSS i JS
Koala jest jednym z lepszych darmowych narzędzi do minifikacji kodu źródłowego. Obsługuje wiele metod kompilacji (Less, Sass, Compass, CoffeScript), zawiera zintegrowane kompresory UglifyJS, Clean-CSS, a całości dopełnia możliwość podpięcia własnego skryptu napisanego w języku programowania Ruby.


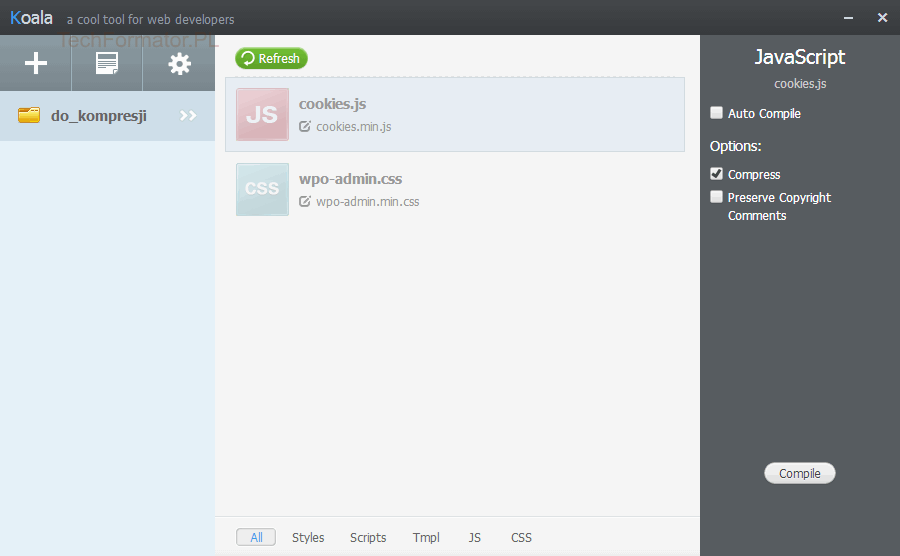
Okno główne programu jest przejrzyste. Optymalizacja sprowadza się do ustawienia opcji kompresji oraz wskazania katalogu z plikami CSS/JS. Program wspiera metodę przeciągnij i upuść. Aby za jednym razem skompresować kilka plików, wystarczy w oknie Koala zaznaczyć wszystkie pozycje (CTRL+A) i z menu kontekstowego wybrać Compile.
Przykłady kompresji wybranych plików…
- cookies.js – rozmiar przed kompresją 10,2KB, po kompresji 4,18 (zysk 6,02KB)
- wpo-admin.css – przed 6,15, po 4,82 (zysk 1,33KB)
- font-awesome.css – przed 31,5KB, po 26KB (zysk 5,5KB)
UWAGA! Zastosowanie metody yuicompress pozwoli uzyskać lepszy wynik od zaprezentowanego, aczkolwiek ja osobiście tego sposobu kompresji nie polecam, ciężko będzie zachować 100% kompatybilność, stąd też trzeba się liczyć z dużym ryzykiem wystąpienia problemów w wyświetlaniu witryny na różnych przeglądarkach.
Testowanie szybkość witryny – narzędzia
Okej, zoptymalizowałeś pliki, chcesz zobaczyć w jakim stopniu kompresja poprawiła szybkość wczytywania strony? W tym celu musisz skorzystać z narzędzi online, najpopularniejsze to:
Minifikacja kodu źródłowego jest tylko jedną z metod optymalizacji plików JS, CSS. Może przynieść wymierne korzyści w poprawieniu czasów ładowania Twojej witryny, przy zachowaniu dotychczasowej funkcjonalności. Pamiętaj jednak, że ekstremalna optymalizacja jest ryzykowna, jeżeli ją wdrażasz koniecznie upewnij się, że witryna prawidłowo wyświetla się na urządzeniach mobilnych i na różnych przeglądarkach, oraz czy wszystkie funkcje zostały w pełni zachowane.
















Ale trafiłeś, akurat dzisiaj od rana z tym walczę. Dzięki!
Miałem nosa 🙂
Dużo osób pytało o kompresję kodu stąd poradnik.
Kompresja Less, Sass? Chyba chodzi o kompilację plików Less i Sass do css i następnie jego koplresję?
Coraz częściej w skórkach choćby opartych na bootstrap można w zestawie znaleźć pliki less, które stanowią dynamiczny język arkuszy stylów, jednak aby przeglądarka zrozumiała plik less, musi on zostać skompilowany do css. Tutaj pojawiają się kompilatory, statyczne, dynamiczne inkludowane bezpośrednio na www. Pliki less podobnie jak css mogą być minifikowane.
Co do pluginu, Subscribe To Comments.
Co to za plugin do subskrypcji komentarzy?
Michale jak byś był tak uprzejmy i podał wynik szybkości ładowania się strony z przed i po aktualizacji. Chciał bym zobaczyć ile można wyciągnąć po optymalizacji kodu
@Optimus, to zależy, czym więcej plików JS, CSS, czym bardziej złożone, tym lepszy wynik można uzyskać, również w połączeniu z innymi metodami. Niestety minimalizacja kodu jak już wspomniałem jest ryzykowna, dlatego zawsze należy zbadać wpierw, czy strona po minifikacji plików CSS JS zachowa pierwotną funkcjonalność i wygląd.
Po co minifikacja jak włączenie gzip załatwa sprawę.
@Adrian, wspominał już o tym ktoś na Facebooku. W ekstremalnych optymalizacjach (o ile serwer na to pozwala) stosuje się zarówno kompresję, jak i minifikację – wtedy można uzyskać najlepsze efekty.
Po pierwsze – kompresja gzip/deflate a minifikacja to 2 różne rzeczy, dotyczące różnych metod zmniejszania pliku.
Po drugie – żeby skorzystać z kompresji na serwerze Apache musi być włączony moduł mod_deflate. Są hostingi, które nie mają tej opcji włączonej, przez co jedyną metodą zmniejszenia objętości plików jest albo zastosowanie ręcznej minifikacji, albo też skorzystanie z gotowych wtyczek. W tym drugim przypadku możliwość użycia jest uzaleźniona od konfiguracji serwera, wdrożenie kompresji „w locie” może odnieść odwrotny skutek od zamierzonego.
Jak optymalizuję stronę wpierw sprawdzam możliwości serwera, po wstępnym zapoznaniu się z jego możliwościami zabieram się za stosowanie odpowiednich metod optymalizacyjnych.
Na priv padło jeszcze pytanie jak sprawdzić czy serwer obsługuje kompresję
Sposobów jest wiele, najprostszy to wrzucenie do htaccess regułki odpowiedzialnej za kompresję, ale bez konstrukcji warunkowej IfModule mod_deflate.c. Jeżeli serwer nie obsługuje tej metody, to po odświeżeniu strony zobaczysz kod błędu 500.
Inną metodą jest użycie sniffera np. Fiddler i czytanie odpowiedzi od serwera. Jeżeli dokument jest już skompresowany (czyli kompresja jest już włączona), w nagłówku zobaczysz zmienną Content-Encoding: gzip deflate. W nagłówku będziesz miał także info Accept-Encoding: gzip, deflate – to są kluczowe informacje.
Jeszcze inna metoda to użycie w przeglądarce dodatku Firebug i odczytanie zawartości nagłówka (zakładka Sieć).
Są też usługi on-line, na których sprawdzimy czy serwer obsługuje kompresję.
Witam. Dziękuję za artykuł. Mam prośbę odnośnie podstawowego ustawienia programu. Mianowicie nie mogę doszukać się opcji wskazania zapisu pliku wynikowego – program umieszcza zminimalizowany plik w tym samym katalogu, gdzie jest plik pierwotny dodając „.min”, co utrudnia znacznie prace w nim. Czy można ustawić program tak, aby zapisywał zminimalizowane pliki w innym katalogu, bądź zmienił istniejący – nie zmniejszony jeszcze?
Pozdrawiam.
Aplikacja niestety nie pozwala na nadpisywanie plików. Ja sobie radzę w inny sposób, mianowicie wpierw usuwam oryginalne (nieskompresowane) pliki w katalogu, następnie dla plików zawierających w nazwie „min” zmieniam hurtowo ich nazwę na oryginalną (usuwam z nazwy pliku min). Do wszystkiego używam programów FileLocator Lite i Bulk Rename Utility.
Aby znaleźć za pomocą FileLocator Lite wszystkie pliki nie zawierające w nazwie „min”, w polu File name wystarczy wpisać: NOT:*.min.*
A w Bulk Rename Utility w sekcji rename wpisujesz .min i klikasz Rename i po zawodach.
Dziękuję ślicznie za odpowiedź i poradę – super!